
Acknowledgments
Prerequisites
Mapp Cordova plugin 0.0.1 +
Installation
Add the plugin with the following command:
cd MappCordovaPlugin cordova plugin add ./MappCordovaPlugin |
**** Due to the Cordova way of working, it is recommended to keep the default setting of the landing pages to open outside of the application. The non-default configuration to open landing pages inside the app will lead to cases where the landing page will not be rendered due to initialization issues. ****
cd Path/To/My/PhonegapProject cordova plugin add /path/to/location/of/plugin --variable APX_OPEN_URL_INTERNAL='no' /* pass 'no' or 'yes' when adding the plugin to indicate if on Android, landing pages should be opened inside or outside the application. */ |
Android - Initialize the plugin in your Javascript application as soon as possible by calling the following:
function engage() {
MappPlugin.engage("sdkKey",
"googleProjectId",
"server",
"appID",
"tenantID",
function (json) {
alert(JSON.stringify(json));
},
function (json) {
alert(JSON.stringify(json));
});
} |
iOS - No need to explicitly engage the plugin via your JavaScript code.
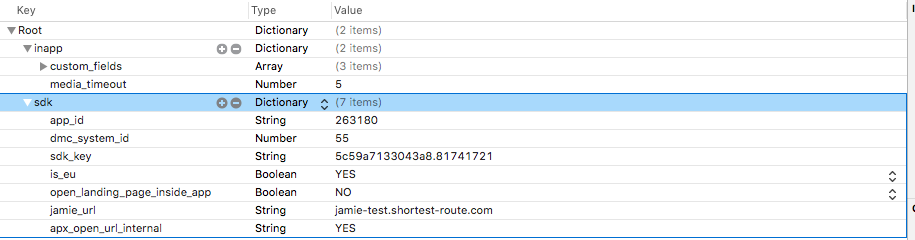
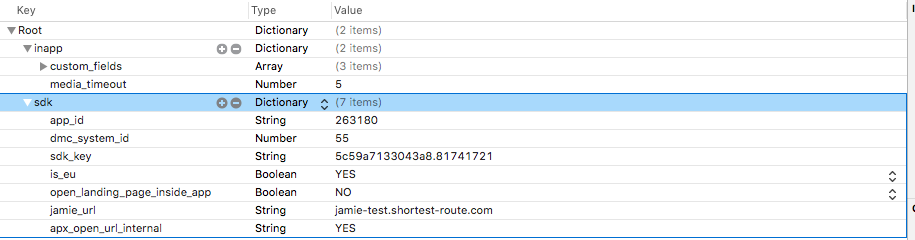
Locate AppoxeeConfig.plist on the Cordova Xcode project file structure (this file should be located in the 'Resources' folder on Xcode's project navigator).
~/CORDOVA_PROJECT_NAME/APPLICATION_NAME/platforms/ios/XCODE_APP_NAME/Resources/AppoxeeConfig.plist |
**** Due to the Cordova way of working, it is recommended to keep the default setting of landing pages to open outside of the application. The non-default configuration to open landing pages inside the app will lead to cases where the landing page will not be rendered due to initialization issues. ****

<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>inapp</key> <dict> <key>custom_fields</key> <array> <string>customString</string> <string>customNumber</string> <string>customDate</string> </array> <key>media_timeout</key> <integer>5</integer> </dict> <key>sdk</key> <dict> <key>app_id</key> <string>263180</string> <key>dmc_system_id</key> <integer>55</integer> <key>sdk_key</key> <string>5c59a7133043a8.81741721</string> <key>is_eu</key> <true/> <key>open_landing_page_inside_app</key> <false/> <key>jamie_url</key> <string>jamie-test.shortest-route.com</string> <key>apx_open_url_internal</key> <string>YES</string> </dict> </dict> </plist> |
Note that iOS / Android applications will not share the same SDK key & secret. If you are compiling the same code for both iOS and Android, you will need to supply the correct key for each platform.
In order to:
make sure your meta tag of Content-Security-Policy contains the following definition (allowing inline function and code execution):
|
Android small icon
To override the small icon in the notification bar, you will have to create a drawable named "apx_small_icon" - place an image file with that name in the project's drawable folder(s) (eg: <project>/platforms/android/res/drawable-xhdpi )